
It should have been simple:
- Buy font with awesome ligatures.
- Use font.
- Get awesome ligatures.
So, that’s the short version. The longer version is that I bought Liza Pro Display the other day, partly because I needed a script typeface, but partly because it had some sweet ligatures.
Ligatures, in case you’re not familiar with them:
“In writing and typography, a ligature occurs where two or more graphemes are joined as a single glyph. Ligatures usually replace consecutive characters sharing common components and are part of a more general class of glyphs called “contextual forms” where the specific shape of a letter depends on context such as surrounding letters or proximity to the end of a line. […]”
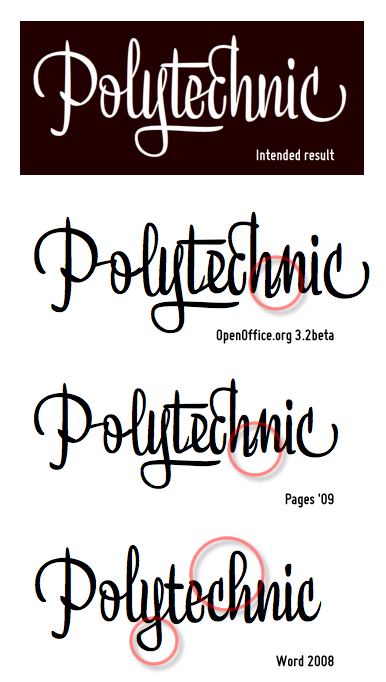
Liza Pro is published by the Underware foundry and their website has an online test page where you can try out the typeface beforehand. Try as I might, I couldn’t replicate those results in any of the common apps I had. I didn’t annotate all the rendering errors in the accompanying image, but among them, OpenOffice and Pages both do a poor job of linking the letters together, and Word simply refuses to create any ligatures.
Going off the foundry’s website, they do include a table of apps known to include contextual alternates (which is apparently the secret sauce that one needs to get this working). Indeed, many of the apps listed there come as little surprise—InDesign, Illustrator, and QuarkXpress all basically work out of the box.
As luck would have it, I have none of those.
I do happen to have Photoshop CS3 (which did make the list), but that’s probably the last app I’d want to use for composing a letter, jotting a note, or anything approaching word processing or desktop publishing. So, at this point, it seems I’m kinda stuck.
To be fair, I don’t consider Underware at fault here; it just so happens that top-to-bottom OpenType support for ligatures & contextual alternates seems relatively sparse within the I-can-afford-this application space at the moment. And it’s not that I have qualms about paying for software—I just don’t have a spare $520 for Illuatrator or $640 for InDesign lying around [sad fontbone].